Cidi Design Tools For Canvas
Cidi Labs' DesignPLUS is available to all UD instructors and Canvas users who have editing access in a course . This guide is intended to show you how to enable and use the basic functions of these design tools to help you improve the quality, design, consistency, and accessibility of your Canvas courses.
Page Contents
- What is DesignPLUS for Canvas?
- The Content Editor Toolbox
- Launching the Content Editor Toolbox in Canvas
- Choosing your comfort level in Design Tools
- The Multi-Tool
- Adding the Multi-Tool to your course navigation
- Working with course templates
- Design your courses with accessible content
- Review the user guide, instructor resources, and before/after examples
- Share this post:
What is DesignPLUS for Canvas?
DesignPLUS is a suite of tools available within Canvas that expands your course design, formatting, and management options. Quickly build out course shells, create modules and assignments, adjust all course due dates in one place, and much more.
By learning how to use DesignPLUS, you can significantly reduce the time it takes to develop online courses in Canvas while creating more engaging and aesthetically pleasing course content.
DesignPLUS includes two primary components: The Content Editor Toolbox and the Multi-Tool.
The Content Editor Toolbox
The Content Editor Toolbox is available in Canvas anywhere where you can access the rich content editor (RCE) – for announcements, quiz descriptions, discussion descriptions, assignments, and course pages, including the course homepage.
You can use the Content Editor Toolbox to customize the look and feel of your course including colors, layout, images, font/text, headers and other design elements.
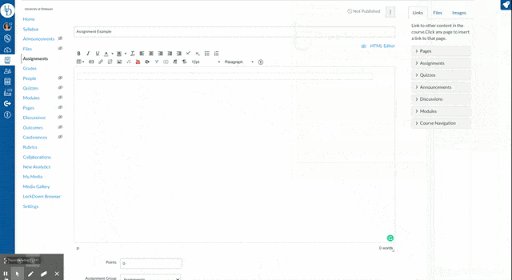
First, learn the basics of how to Create and Edit Content using the Content Editor Toolbox.
The Copy Existing Content feature enables you to easily copy assignments from previous courses and format your course syllabus with imported templates.
Use the Customize the Style feature to add custom banner themes, colors, wrap text, align images, add alt tags, and custom HTML elements.
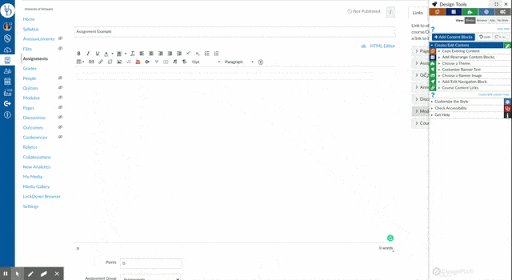
Launching the Content Editor Toolbox in Canvas
To launch the Content Editor Toolbox in Canvas:
- You must enable the Content Editor the first time you use it. In your Canvas course:
- On Mac: Type Option + Shift + D on your keyboard.
- On PC: Type Alt + Shift + D on your keyboard.
- Click the rocket ship icon
 at the top right to launch the Design Tools sidebar menu.
at the top right to launch the Design Tools sidebar menu.
Note: You can use the Content Editor while you're in "Edit" mode for any Canvas component (announcement, discussion, quiz, assignment, page).

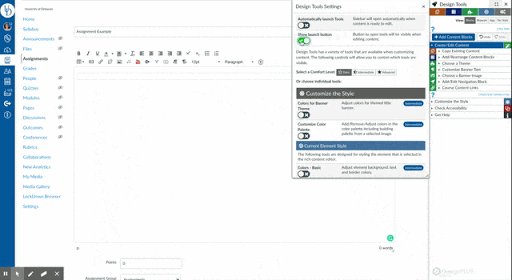
- Click the gear icon
 to open Design Tools settings.
to open Design Tools settings. - Turn on the Show Launch Button option so the rocket ship icon is always available.
- To automatically open the Design Tools menu when you are in "Edit" mode, turn on the Automatically Launch Tools feature.

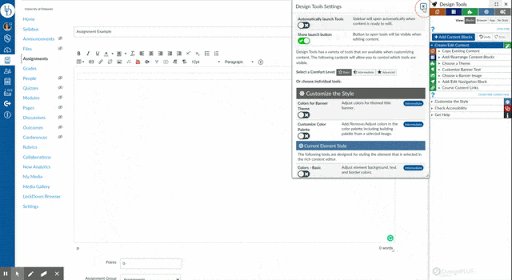
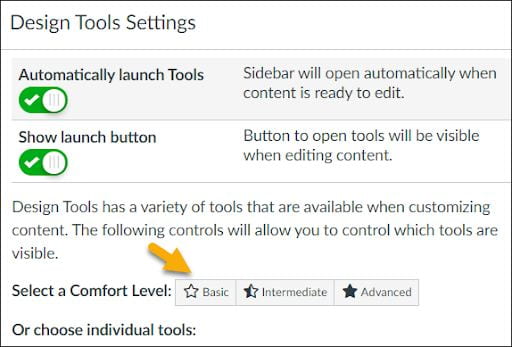
Choosing your comfort level in Design Tools
The Design Tools Content Editor Toolbox is organized by the level of complexity for each tool: Basic, Intermediate, and Advanced. You can select your comfort level inside the Content Editor so you only see the styling features you feel comfortable using.
To select your comfort level:
- In your Canvas course, click the rocket ship icon
 at the top right to launch the Design Tools sidebar menu.
at the top right to launch the Design Tools sidebar menu. - Click the gear icon
 to open Design Tools settings.
to open Design Tools settings.

- At Select a Comfort Level , click Basic, Intermediate, or Advanced.
Note: We recommend starting at the Basic level and advancing as you need to access more styling features.
You can also enable specific tools on the Settings tab. The comfort level is noted on the right side of each tool.

If you're interested in using the Intermediate or Advanced features, review the DesignPLUS User Guide .
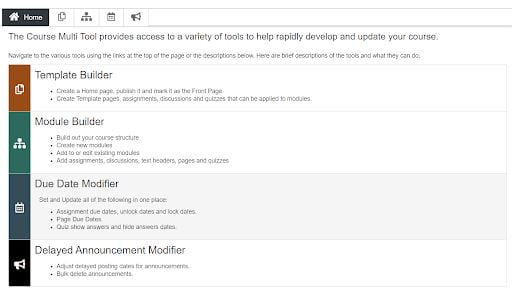
The Multi-Tool
The DesignPLUS Multi-Tool helps you to efficiently build out your course shell and customize the appearance of modules and templates. It also enables you to adjust course due dates in one place, streamline announcements, build/organize modules and assignments, move components, and more.
You can edit your course assignments without clicking back and forth between modules – simply update all assignments at once in the Multi-Tool. You can also set default times and blackout dates so you don't accidentally assign work on holidays.
The Multi-Tool consists of four separate tools:
- Module Builder
- Template Builder
- Due Date Modifier
- Delayed Announcement Modifier

We recommend beginning with the Due Date Modifier and the Delayed Announcement Modifier to do the following:
- Due Date Modifier
- Set and update all of the following in one place:
- Assignment due dates
- Unlock and lock dates
- Page due dates
- Modify quiz answers and hide answers dates
- Set and update all of the following in one place:
- Delayed Announcement Modifier
- Adjust delayed posting dates for announcements
- Bulk delete announcements
As you become more comfortable using the Multi-Tool, you can use the Module Builder and the Template Builder to add structure and visual dynamics to your courses. To learn more , review the DesignPLUS User Guide .
Before you can use the Multi-Tool in Canvas, you must add it to your course navigation menu.
To add the Multi-Tool to your course navigation menu:
- On the course navigation menu, click Settings .
- On the Settings page, click the Navigation tab.
- On the Navigation tab, enable the Multi-Tool by clicking , then Enable .
You can also drag the Multi-Tool from the list of hidden items at the bottom to the list of available items at the top. - Click Save . You should now see the Multi-Tool in your navigation menu.

Working with course templates
ATS produces a course template for each semester and makes it available in Canvas Commons. You can download the template as a Common Cartridge File, or import it to an existing course.
You can access Canvas Commons via the main menu link on your Canvas home page.

To learn more about working with custom templates in Canvas and DesignPLUS, request a consultation with an instructional designer , visit the Virtual Welcome Bar , or email ATS at ats-info@udel.edu .
Design your courses with accessible content
DesignPLUS offers several accessibility features including a heading structure checker, image/alt text checker, link checker, and a color contrast checker. Watch this video to learn more.
Review the user guide, instructor resources, and before/after examples
- DesignPLUS User Guide
- Cidi Labs Support Center
- Watch a demo of each tool
- DesignPlus Transformations
- DesignPlus Course Showcase
Cidi Design Tools For Canvas
Source: https://sites.udel.edu/ats/designplus-for-canvas/
Posted by: petersallatish.blogspot.com

0 Response to "Cidi Design Tools For Canvas"
Post a Comment